Der Datenschutz erfordert es und Deine Nutzer danken es Dir. In diesem How To zeige ich, wie ich mit dem Google Tag Manager eine Opt-Out-Lösung für das Webtracking erstellt habe. Das Ergebnis seht ihr z.B. hier: https://www.christian-penseler.de/webtracking/
Opt-Out: Tracking ist bei dem ersten Besuch aktiv, aber der Nutzer kann es deaktivieren.
Opt-In: Tracking ist dem ersten Besuch inaktiv, aber der Nutzer kann es aktivieren.
Inhaltsverzeichnis
Wieso Opt Out?
Ich will gar nicht lang erklären, warum eine Opt-Out-Option für den Datenschutz erforderlich ist. Ich finde es einfach aus Sicht der Nutzer sehr sinnvoll und empfehlenswert.
Für wen ist diese Anleitung
Diese Anleitung ist für alle Website-Betreiber und Marketer, die ihr Tracking mit dem Google Tag Manager umsetzen. Aber ich glaube, dass diese Anleitung jedem helfen kann, der auf der Suche nach einer Opt-Out-Lösung für das Webtracking ist. Denn im Prinzip kann diese Lösung auch ohne einen Tag Manager umgesetzt werden, dafür wird dann nur ein wenig JavaScript-Kenntnis benötigt.
Schritt 1: Opt-Out-Link setzen und auslesen
Auf einer beliebigen Unterseite musst Du folgenden Code einbauen:
Das Webtracking auf dieser Seite ist:
<script>
if (localStorage.getItem('optout')) {
document.write('<span> deaktiviert. </span><button onclick="deleteOptOut()">Jetzt aktivieren</button>');
} else {
document.write('<span> aktiviert. </span><button onclick="setOptOut()">Jetzt deaktivieren</button>');
}
function setOptOut() {
localStorage.setItem('optout', 'true');
window.location.reload(false);
}
function deleteOptOut() {
localStorage.removeItem('optout');
window.location.reload(false);
}
</script>
Die Seite sollte dann in etwa so aussehen, wie meine Webtracking-Seite. Der Code macht eigentlich nichts anderes als im localStorage nachzusehen, ob es einen Eintrag ‚optout‘ gibt. Wenn ja, wird dem Nutzer angeboten diesen Eintrag wieder zu löschen. Wenn nicht, dann wird dem Nutzer die Option gegeben, diesen Eintrag anzulegen.
Gut zu Wissen: Der localStorage funktioniert ähnlich wie Cookies. Mehr dazu unter: w3schools.com.
Außerdem passiert mit diesem Schritt noch nichts mit dem Tracking. Das musst Du im Tag Manager erledigen.
Schritt 2: Variable im Google Tag Manager anlegen
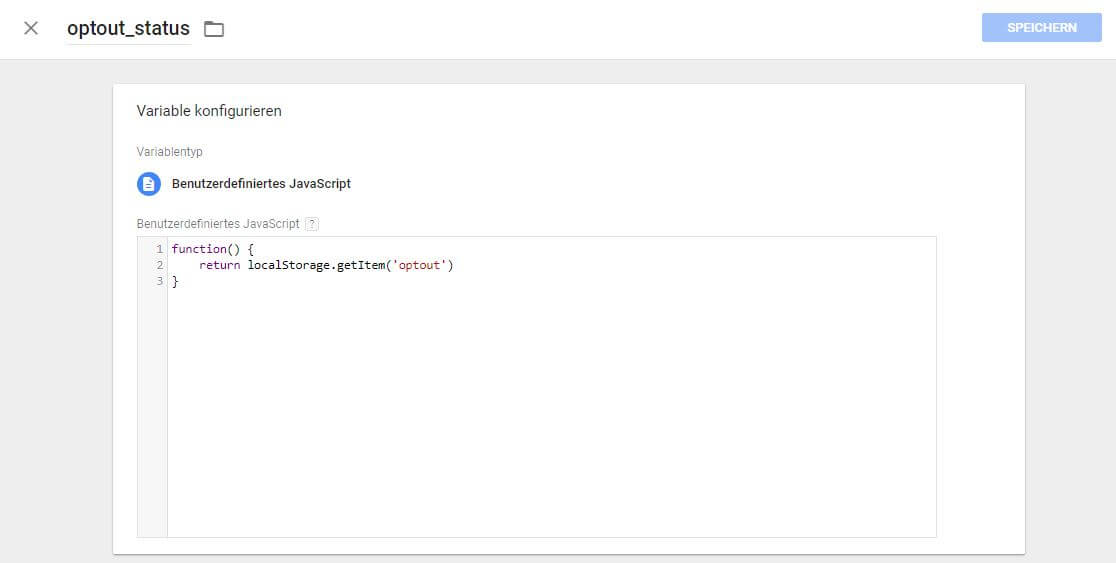
Als erstes legst Du eine neue Variable „optout_status“ vom Typ Benutzerdefiniertes JavaScript im Google Tag Manager an. Diese Variable prüft wieder den localStorage und speichert den Inhalt des Eintrags in die Variable.
 Code:
Code:
function() {
return localStorage.getItem('optout')
}
Schritt 3: Alle Trigger anpassen
Nun musst Du nur noch alle Trigger anpassen, die einen Tracking Code wie Google Analytics oder Facebook auslösen.
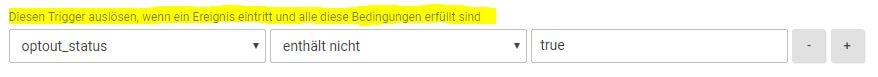
Dazu musst Du nur Bedingungen zu den bestehenden Triggern hinzufügen:

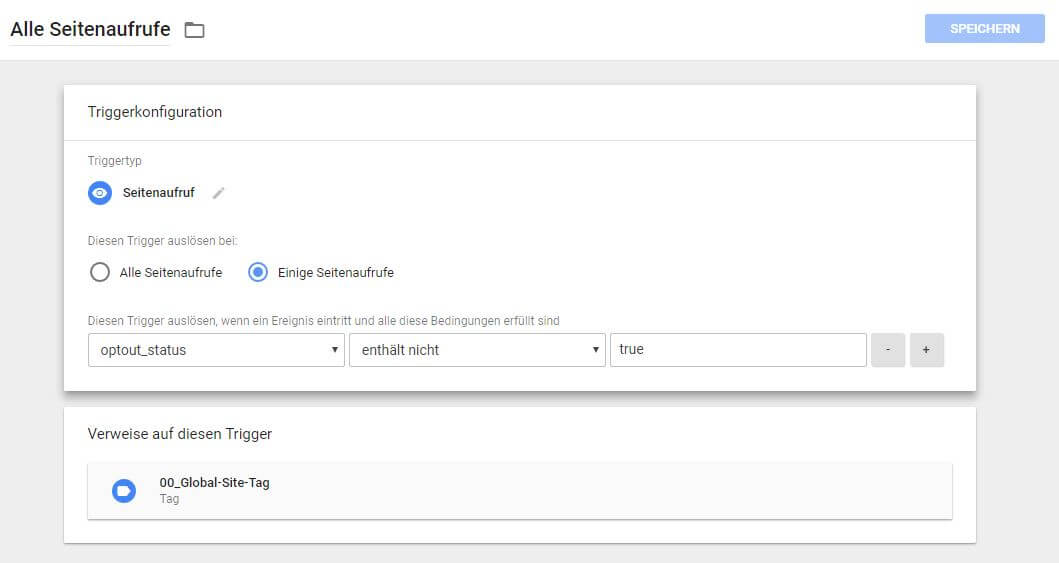
So sieht dann ein normaler Trigger z.B. für den global Site Tag aus:

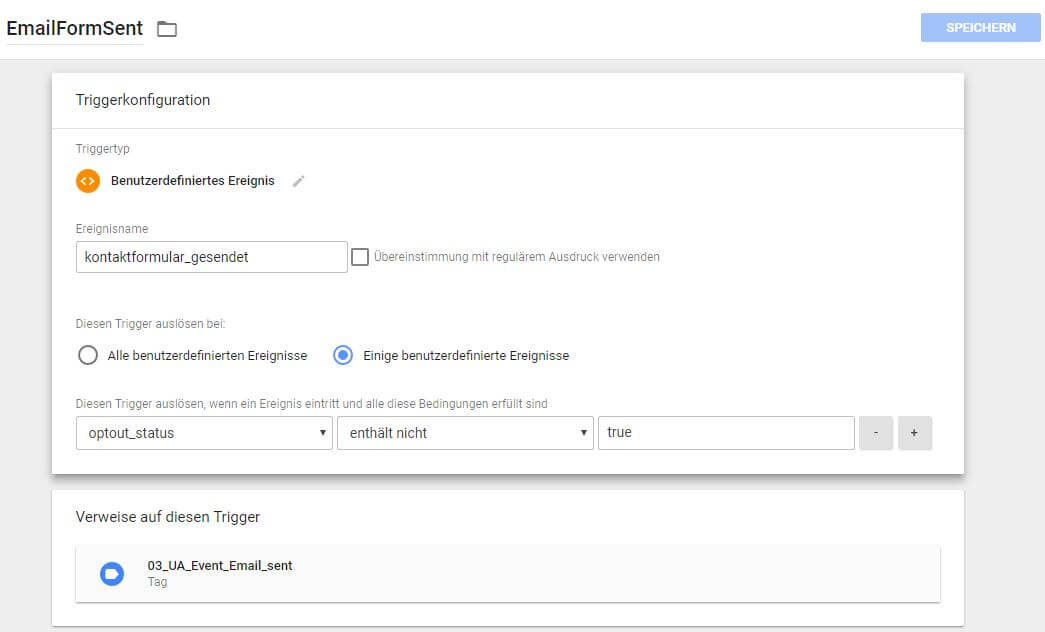
Wichtig ist, dass Du wirklich alle Trigger anpasst, auch solche die vielleicht nur Events, wie ‚purchase‘ oder ‚form_sent‘ auslösen.

Nicht nur die, die nur den Basis-Tracking-Code von Google Analytics oder dem Facebook-Pixel auslösen.
Jetzt auch ohne Google Tag Manager
Die lieben Kollegen von Looxis.de (ein Online-Shop für personalisierte Geschenke) haben mich auf ihre Variante ohne den Einsatz des Google Tag Managers hingewiesen. Dabei ist ihre Lösung genauso einfach wie elegant. Die einzelnen Tracking-Codes von Facebook, Google und Co. werden von einer Abfrage umrandet:
if (!localStorage.getItem('optout')) {
//beliebigen Tracking Code hier einfügen
}
Schön finde ich auch die gut erkennbare Option zur Deaktivierung des Web-Tracking in ihren Datenschutzbestimmungen.
Fazit und Empfehlung
Ich finde das ist eine saubere Lösung für eine Opt-Out-Option für alle Tracking-Pixel. Jetzt kannst Du entweder in den Datenschutzbestimmungen direkt die Deaktivierung des Webtrackings anbieten oder auf Deine Webtracking-Einstellungen verlinken. Du solltest Deine Nutzer allerdings darauf hinweisen, dass die Opt-Out-Einstellung nur für dieses Gerät und diesen Browser gültig ist. Die Deaktivierung muss auf anderen Geräten oder Browsern wiederholt werden. Das ist aber bei allen Opt-Out-Lösungen der Fall.
Teile diesen Beitrag gern mit Deinen Datenschutz-Neurotikern und Tag-Manager-Nerds 🙂
 Christian Penseler
Christian Penseler